input type=”range”
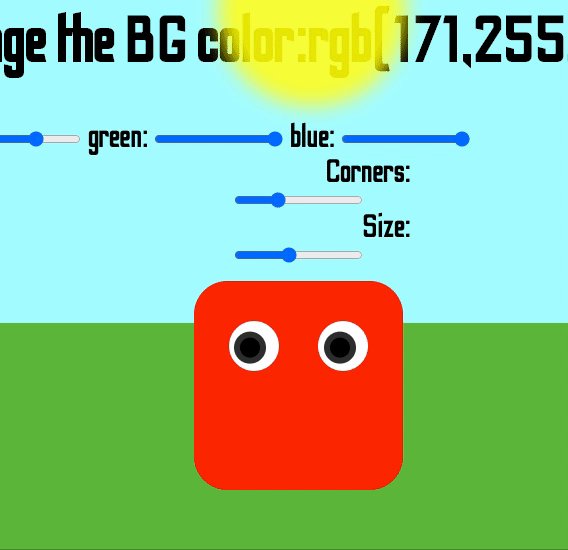
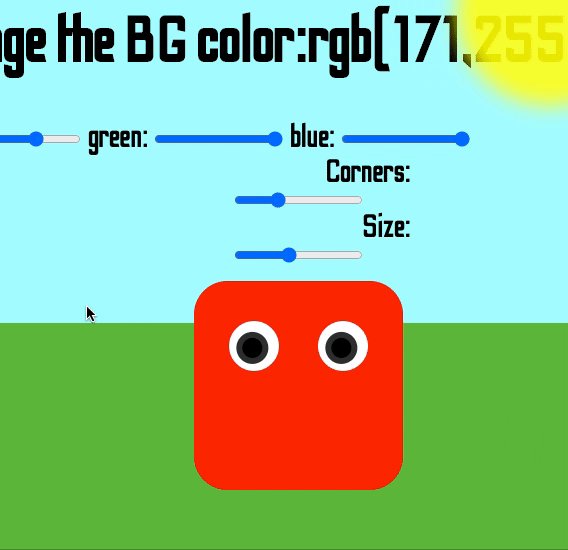
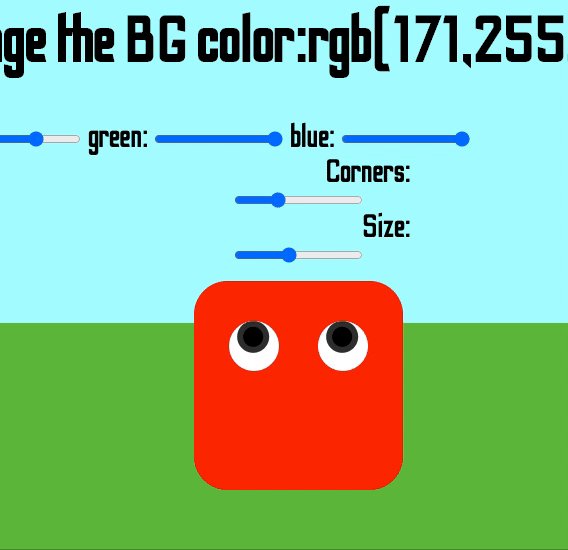
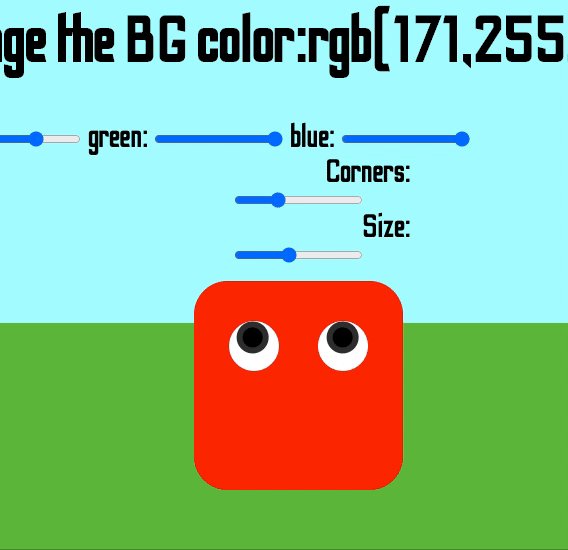
The theme of this week’s assignment is to create an input=”range” and to come up with a toy. While creating this toy I’ve been inspired by colorful cartoons from my childhood. My first three sliders change background color in R,G,B format. Then, I have radius and size which can change the shape of my character and the size of it. Lastly, I have 3 more slider on the left bottom corner which can change the ground color in HSL format. I always find playing with the colors, relaxing. But, i think in this sketch you’re able to play with them in two different structure. Red, Green, Blue and Hue, Saturation and Light. It’s exciting to see so many range and shades of colors there are.
I also wanted to give my character a living feature which is “the moving eyes”. So that, it makes you feel he’s following what you're doing in browser. I like to do these cartoonish sketches. They take me go back to my childhood “The Looney Tunes” times.
I believe it was a good idea to start with input=”range”, it taught me a lot in Javascript. While doing this sketch, I had to go back and look at eventListeners which helped me practice my knowledge in JS. Once again I understood how easy to code in P5. By the way, next time I’m planning to use SandBox.