SKETCH1
This week, we have worked in pairs for a rule-based animation, motion and interaction. We have made two separate sketches and swapped them. The main idea of this project was to understand someone else’s code and trying build in on it. Given variable names can be unsteady, also if else statements can be confusing after come point in coding, in order to understand which behavior controls what. So, in this assignment it was crucial to use single line comments <//> which specify the purpose of a statement or logic in the program.
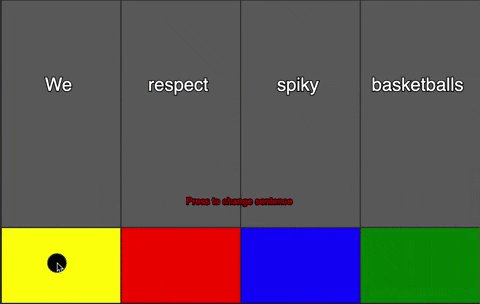
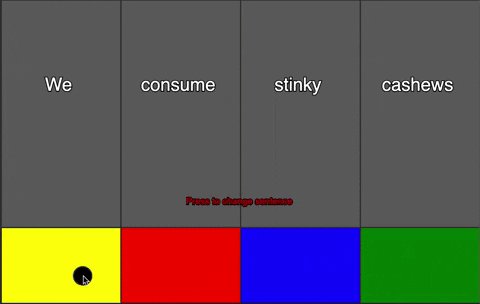
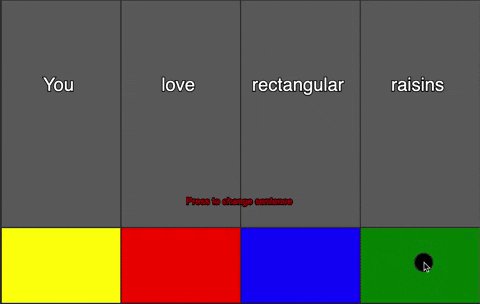
Luckily, my teammate didn’t avoid to use them excessively enough to understand. The sketch I’ve worked on was mostly depending on input behaviors. So, first of all in the global variables they are declared to create a "sentence" object with a subject, verb, adjective and noun. Each part of the sentence has a list of possible choices that the buttons will select from. The goal of the sketch as it is right now is to generate a random sentence, composed of subject, verb, adjective and noun. Than it is initialized the state of each button to true, and set the initial value of each part of the sentence, which will start the program with a sentence instead of a blank screen. Than in the draw() function, calling "subject", "verb", etc, gets the word from the "mousePressed" function at the bottom of this code.
I’ve builded the layout of the sketch. In the setup() function, I’ve initialized the variables to use for buttons. In draw() function, I’ve declared the starting locations and directions of the rectangular sections behind the subject, verb, adjective and noun words. Than I’ve build the rollover statements which allows changing the color of the sections when the mouse is pressed on the buttons. In the input behaviors, while choosing random words the mouse Clicked() function was used but in this case, the if/else statements are used within the mouseIsPressed() function which is called once after every time a mouse button is pressed. So, this interactive behavior doesn’t effect the button of itself but manipulates the color of the sections behind the words.
Lastly, I’ve builded a randomly colorful flashing screen in the beginning of the sketch each time it is opened. This screen is made of nested loops which embedded inside another, the repetitions is multiplied. Preferably, I’ve commented separate adjacent loops for a randomly colored frame inside the window.
Animation of sketch1
You can reach the sketch from the below link;
https://editor.p5js.org/bestesaylar/sketches/dvxpZVtKm
SKETCH 2
The other sketch’s background is formed by nested loops embed one for loop in another, which allow to draw circles for every x, fills in all y’s. There’s three separate circle buttons on the background. They can be manipulated for two other motions. One of them is rollover which allows buttons to change color separately when the mouse is on them. Secondly they can function as buttons. By using if/else statements, the background color changes according to the button pressed.
Sketch2
Animation of sketch2 P5.js
You can reach the sketch from the below link;
https://editor.p5js.org/bestesaylar/sketches/-ptmR_5PV